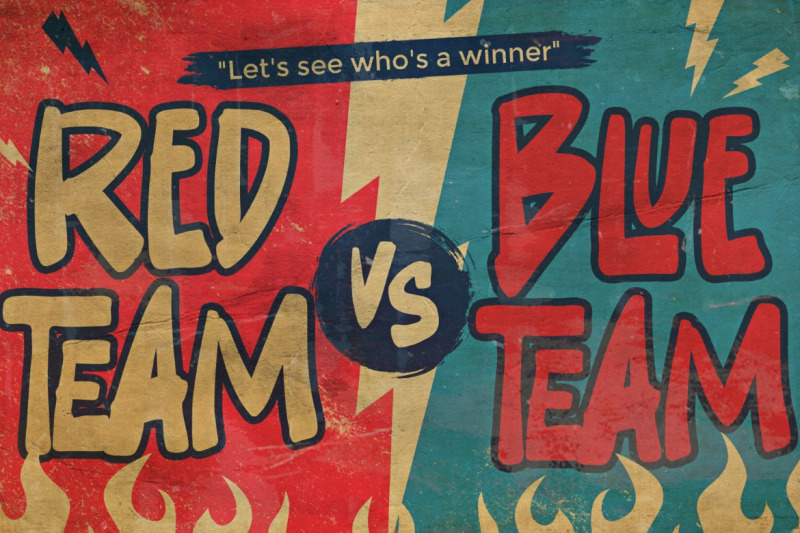
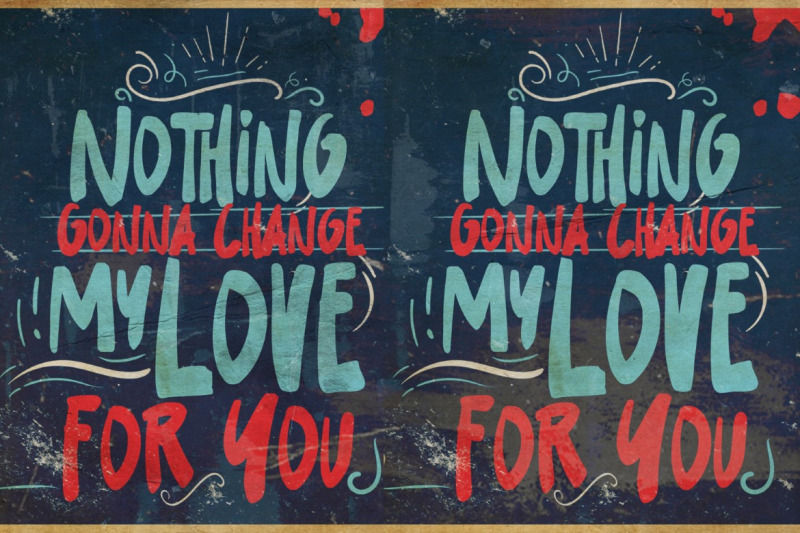
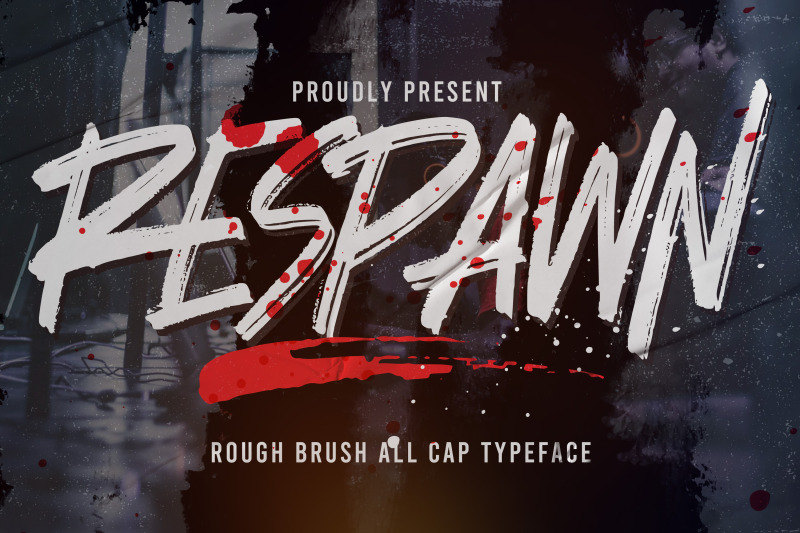
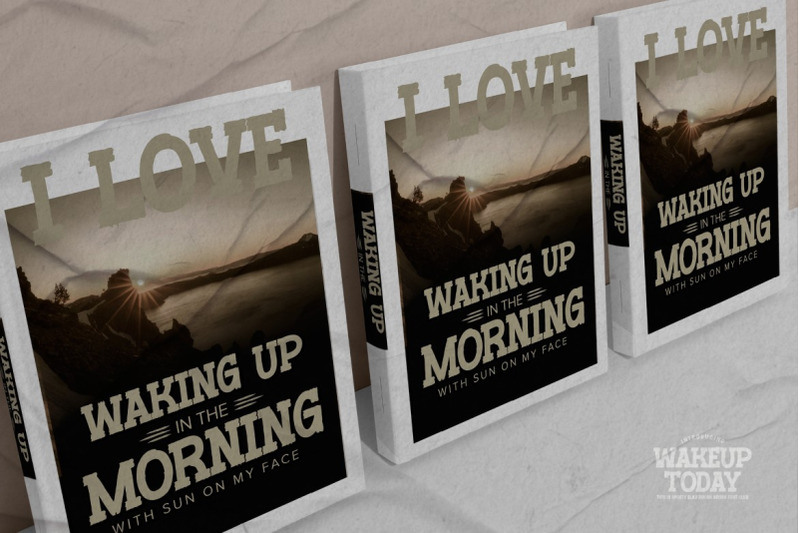
Introducing Steelhead is a cartoon font brush that is written casually and quickly.
Letters are made with brushes on Procreate. Then crafted carefully drawn into a vector format.
That is why Steelhead has a charming, authentic, and relaxed characteristic more natural look to your text with a more natural look to your text. You can activate Ligature OpenType panel to make these two styles. It also has many alternatives and ligatures that make your text and design more interesting. Steelhead is perfect for homeware designs, branding projects, Logo design, Quotes product packaging
What's Included :
+ Steelhead (OTF/TTF)
+ Standard glyphs
+ Ligatures
+ Web Font
+ Works on PC & Mac
+ Simple installations
Accessible in Adobe Illustrator, Adobe Photoshop, Adobe InDesign, even work on Microsoft Word. PUA Encoded Characters - Fully accessible without additional design software. Fonts include multilingual support
Image used: All photographs/pictures/vectors used in the preview are not included, they are intended for illustration purposes only.
Cheers!
Thank You